My inspiration for the final project was initially to force myself to make a musical instrument using left over parts and sensors that I had lying around from my other musical projects where I had a shopping list for. So it was going to be a "Stone Soup" type of instrument.
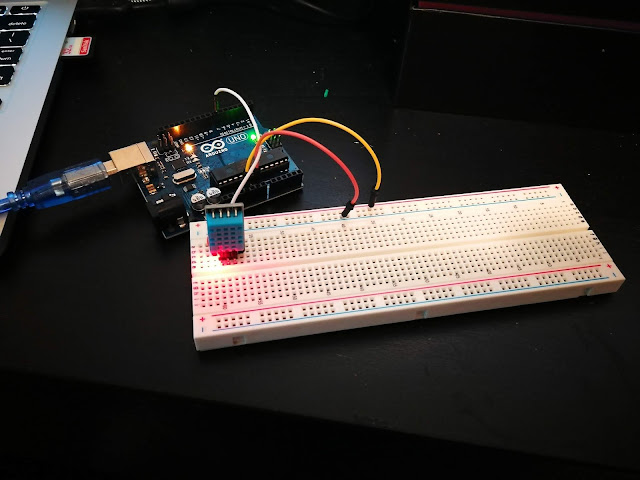
I also wanted to use the Teensy 3.2 micro controller board because I really have fallen in love with it's small size, copious inputs, and capacitive touch pins. I just so happen to have had one lying around from a different project so I went to work removing the headers so I could get to more of the pins on the back side of the board.... An hour later I put in an order to Amazon for a new Teensy because I totally mauled some of the copper inserts on the board and rendered a few of the TouchSense pins unusable...Derp
All was not lost though I had enough working pins to put together I small touch keyboard!
Ordering a new Teensy also gave me the chance to splurge for some LED buttons because I had to spend 35$ for next-day shipping. While I waited for Amazon I got to work in Adobe Illustrator planning out the template for the instrument to laser cut. I took an inventory of buttons, sliders, dials, lasers, light sensors, and copper tape and went to town.

I was thankful for the work I put into learning how to laser cut and laser print earlier in the semester because I was pleasantly surprised for everything to some out nicely on the first try. Yay practice!
I mounted the buttons and some pots to see if they would fit and then I got to the grind of it... wiring and solder. Luckily for me I find it sort of therapeutic. It feels rewarding to take pieces and make wholes. I remembered to take lots of pictures because I knew a lot of things would be connecting to this tiny board.
 |
| Big plans for a small thing |
 |
| TouchSense Soldering First |
 |
| Early Mockup |
 |
| Pots and buttons next |
 |
| Getting messy |
 |
| Buttons are lit, copper tape is live! |
I couldn't keep myself from trying it out as it was at this point in the build.
It was all going together so well... until the lasers.
I had issues with the lasers shorting themselves out and damaging the diodes which made them useless in triggering the light sensors I was using to trigger the notes....Another order to Amazon.I got the lasers a wired up but the grab bag of photoresistors were proving difficult to work with. Let me correct myself...The photoresistors were working exactly how they were supposed to, but not how I wanted them to work. After consulting Prof. Dec I was able to use a multimeter to choose resistors that are better suited for the mystery photosensors. The photosensors are normally analog sensors but I wired them as a digital on/off sensor using a voltage divider but I was using resistors that were too high and no light could be bright enough to trigger the sensors the way I had wired (3)them. A minor setback, but a real learning experience.
I had planned on coving the lasers and light sensors up after learning the hard way with my laser harp. I would use hot glue to aim the lasers and would not have to worry about aesthetics because they would be out of sight! Hopefully it would all work out according to plan.
 |
| Poking out through the top with a little hot glue |
 |
| Secured with hot glue! |
 |
| Nestled in their laser-cave |
I also had a goal of writing the code myself, or as much by myself as I could as a test of what I have learned. I found the using the MIDI_Controller.h library was easy to work with and allowed me to change MIDI channels as necessary(because I would want to assign a separate instrument for the harp, buttons, drums, etc.).
At this point in the build the meat and potatoes were all ready(meaning all of the electrical things were working and I needed a bottom(something I hadn't planned out before. I printed a bottom and had a think about how I might use spacers or dowels to bridge the top and bottom.
I headed to the Thingspace to put everything together(maybe) and chopped up some dowel rods and glued them into place. I took some inspiration from Jackson Pollock and drove the "Palette" idea home with some paint splatters.
Here is the Final Product: